

高性能 Javascript WebGL图表
LightningChart JS是基于WebGL的跨平台图表控件,应用于网站开发,软件开发,物联网,工程工业,商业交易等领域。 LightningChart JS拥有优越的渲染性能,从而确保高刷新率和平滑流畅的动画效果。同时具有可访问的API在线文档,广泛的功能和自定义的插件等等。了解更多我们的JavaScript图表库。

操作界面
方便易操作,可管理数十种不同的图表,插件等其他UI元素。GPU加速高效利用计算机资源,能够高效地渲染图表

动画
强大的渲染功能确保动画流畅显示,该方面已经超过行业标准。直观的触屏交互功能,可以随意放大,平移,移动光标

WebGL 渲染
GPU加速和WebGL 渲染确保您设备上的图形处理器,能被有效地利用, 彻底发挥高刷新率和杰出的运行性能
Server side rendering
LightningChart JS 现也支持客户端渲染 Server side rendering。 这个功能可以可与 npm中可用的包一起使用。 客户端渲染可以生成高质量的图表图像。
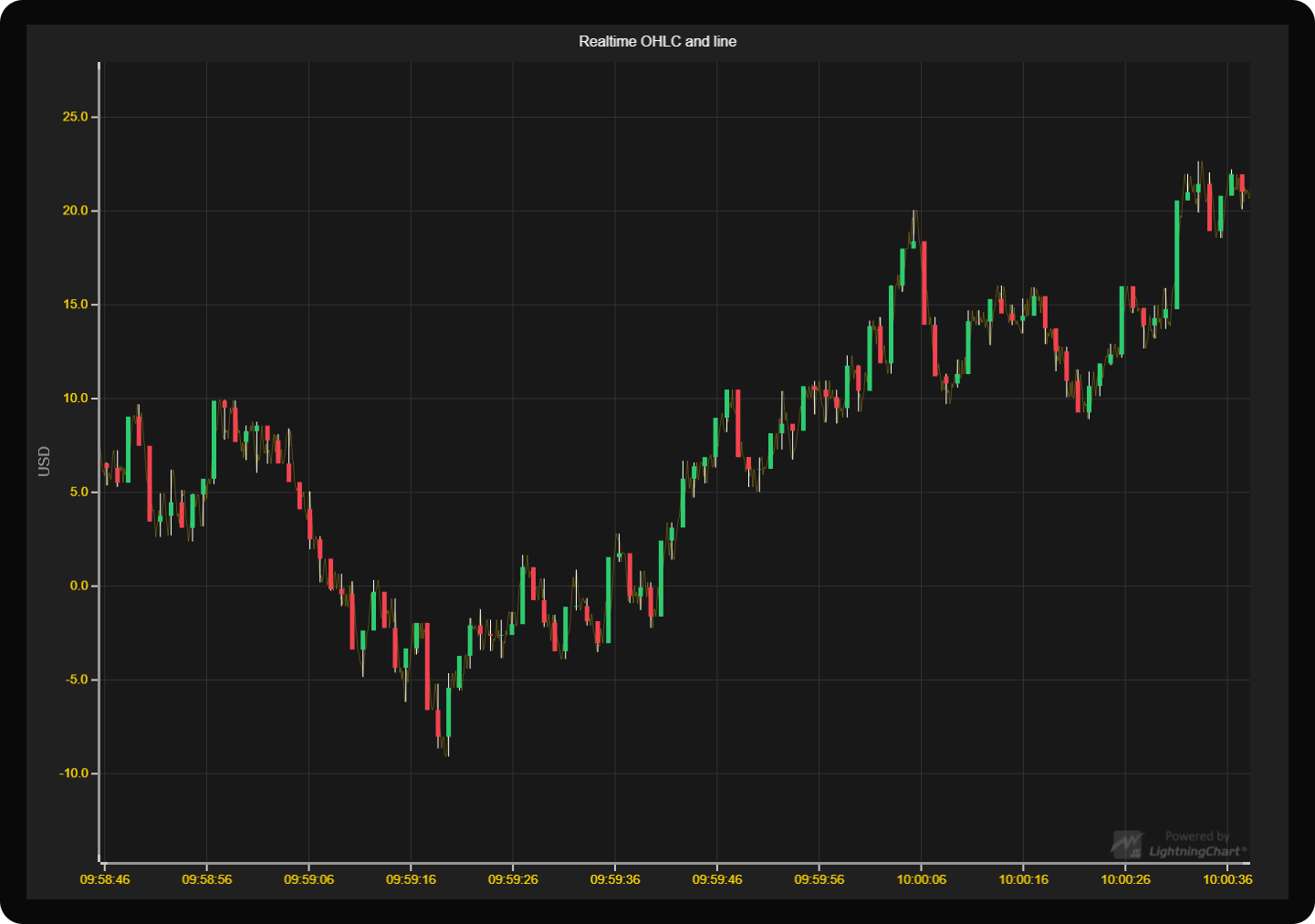
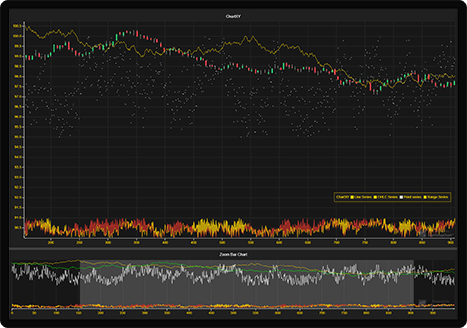
XY图表
- 图表类型:点线、面积、区域、股票、矩形、椭圆、箱型、线段
- 线性轴可以左、右、上、下放置,每张图表可以同时显示多条XY轴
- 缩放模式包括自动填充、扩展、递增、递减和手动
- 标记和光标可以自定义形状样式
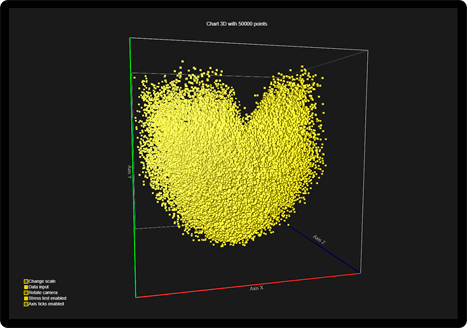
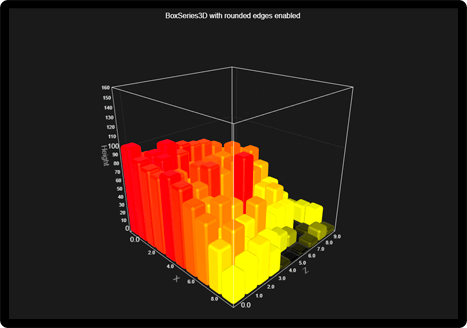
3D图表
- 系列类型:线系列,点系列,点线系列,点云系列。
- 可自定义3D图表边界框形状。
- 3D图表边界框周围的X,Y和Z平面的线性轴。
- 数字和日期时间格式可与轴刻度一起使用。
- 可以控制相机旋转并缩放图表区域。
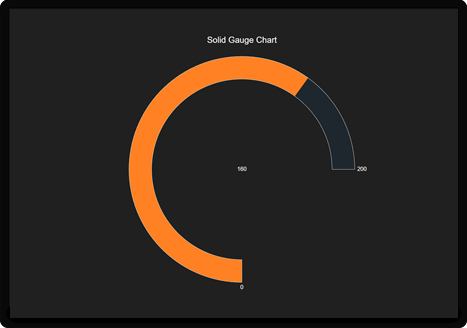
仪表图
- 仪表可以使用不同填充和描边进行样式设置
- 可设置仪表的厚度
- 仪表扇区可以使用不同填充和描边进行样式设置
- 可以完全自定义扇区的排序和格式
- 可以自定义仪表的起始角和终止角
- 可以自定义仪表的间隔值及其间隔和角度变化及仪表配置/重置

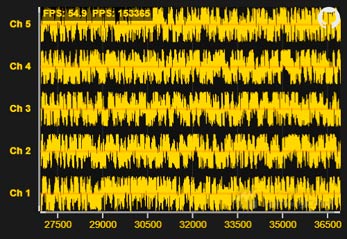
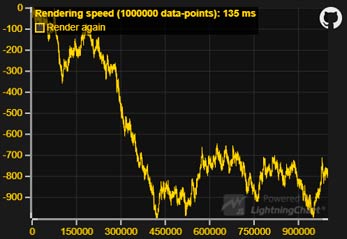
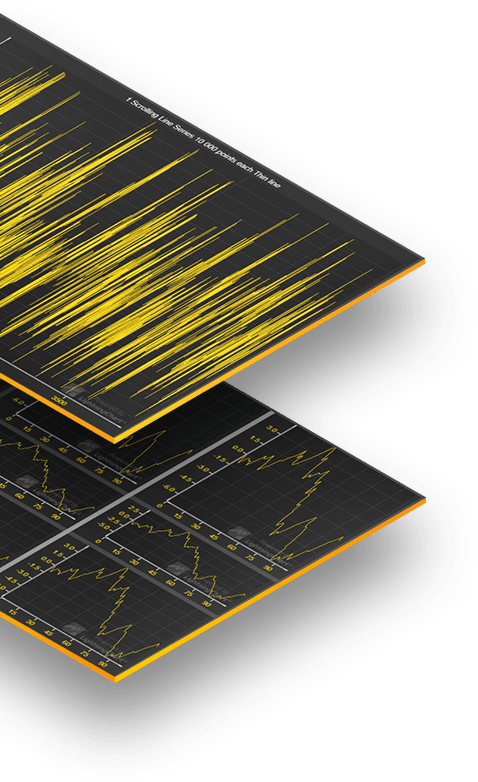
网页端独一无二的运行性能
LightningChart® JS 具有出色的运行性能,能同时输入十个实时数据源,极速输出10个百万点的图表。GPU加速和WebGL渲染保证设备的图形处理器得到有效利用,提高了刷新频率,使动画效果运行流畅。
点击进入性能演示顶级用户体验
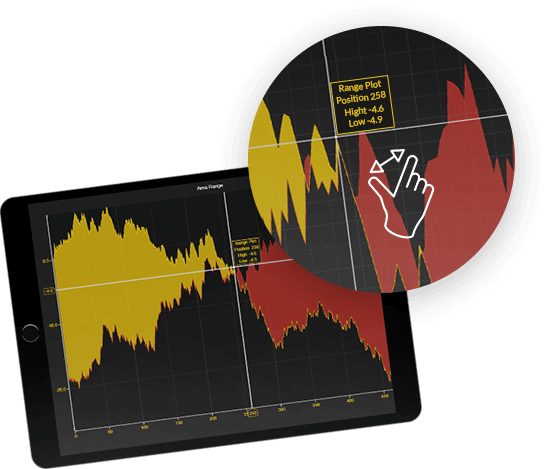
LightningChart® JS 独特的超强渲染能力保证了动画的流畅性,在每张图表显示的数据量上超过了业界水平。产品提供直观的触屏交互功能,可以缩放,平移,移动数据光标等。
操作界面简便易用,可以轻松操作数十种图表,插件等UI元素。

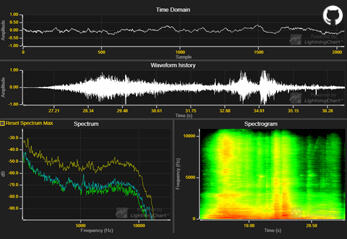
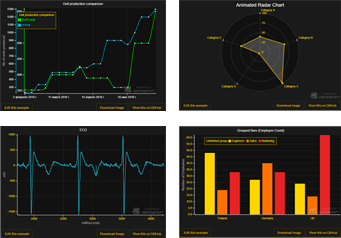
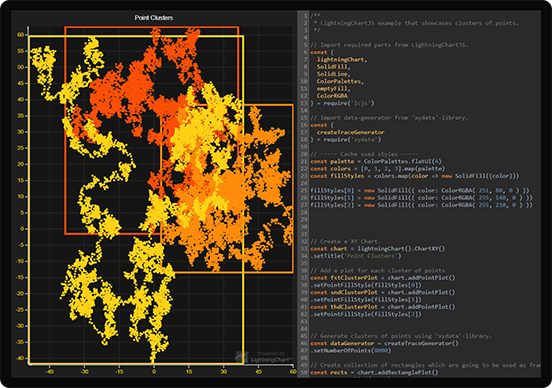
示例Example
交互的示例网页端提供了数目繁多的样本及其相关代码
用户可以在线进行个性化尝试和操作
交互示例资源支持
我们致力于为开发者提供优质的代码资源
产品文档、常见问题、性能演示、交互示例和更多信息,
请访问我们的资源页面

运行环境要求
硬件
适配 WebGL 的GPU, 及其最新的驱动版本和软件
软件
关于浏览器的兼容测试在2018年12月份完成:
Google Chrome, Mozilla Firefox, Microsoft Edge,
Safari, Opera, YandexBaidu百度, Maxthon,
Sogou搜狗, 360 chrome, QQ腾讯, Liebao / Cheetah 猎豹

社区免费版
用于个人非商业用途或学习,推荐您使用下载LightningChart® JS的社区免费版,
您也可以分享您的代码,并通过LightningChart®JS社区帮助解答其他开发人员的问题 - 在StackOverflow上使用标签'lightningchart'来访问知识库。
社区免费版的功能
+ 包含LightningChart JS正式版的全部功能
+ 永久使用权
+ 获得产品更新和社区支持
- 不能用于商业用途的项目和网站
- 产品水印不能消除
- 不提供产品的源代码
- 不提供相应的技术支持
想使用LightningChart® JS作为商业用途 ?
请访问我们价格网站查询价格